
thirty bees and Videos, Part 2
Insert moving pictures into product descriptions and blog posts.

Insert moving pictures into product descriptions and blog posts.

Previous part is thirty bees and Videos, Part 1.
Local Video here means videos stored somewhere on the own server. They can be embedded into any field using HTML, for example product descriptions.
Using local videos doesn’t load content from other servers. This means, private data like their IP address doesn’t get forwarded anywhere. Accordingly, such private data can’t be analysed by other servers. Unless your server does its own visitor analysis, this is allowed by GDPR without explicit user consent. No cookie consent dialog required!
Modern browsers have quite good video players built in, there’s no need for fancy extra software.
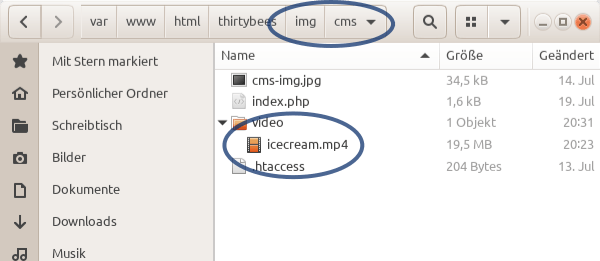
Content images go into img/cms/. Maybe it’s a good idea to create a seperate
folder for videos. Use your favorite file upload tool to place the file there,
typically FTP.

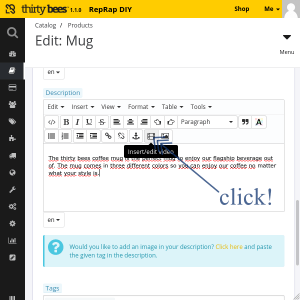
As merchants using thirty bess probably know already, one edits product descriptions in back office, at menu -> Catalog -> Products, then one clicks on the product to edit.
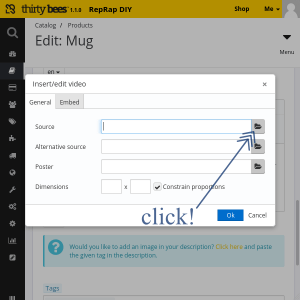
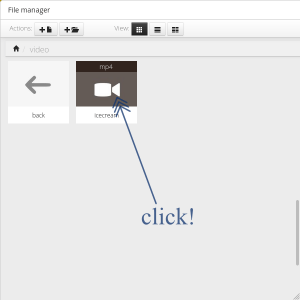
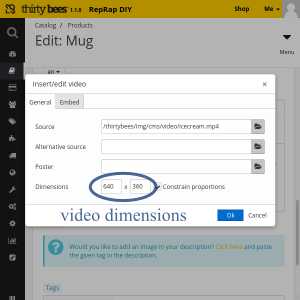
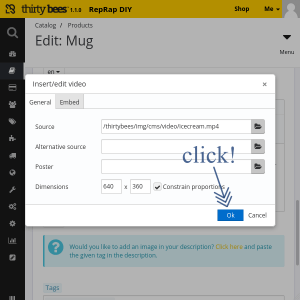
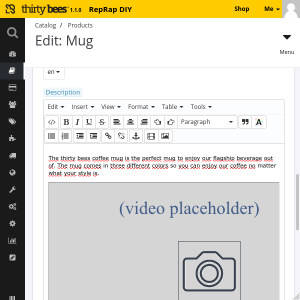
Steps there are shown in the next screenshot:






Again, don’t forget to click Save or Save and stay at the bottom of the panel to finish up.
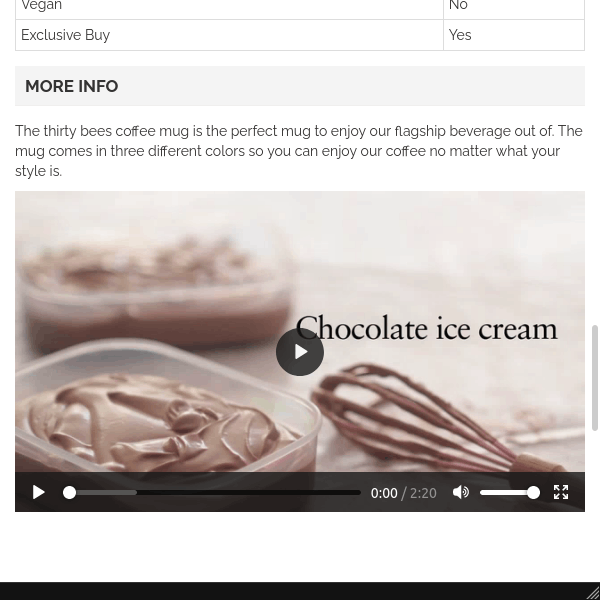
That’s all! Now one can look up front office, the public shop, and watch the video:

Not required, as no iframes are used. Having iframes enabled doesn’t break things either.