thirty bees and Videos, Part 1
Insert moving pictures into product descriptions and blog posts.

Insert moving pictures into product descriptions and blog posts.

Portal Videos here means videos already published on video portals like Vimeo, YouTube, Twitch and similar platforms. They can be embedded into any field using HTML, for example product descriptions.
Caveat with embedded portal videos: they report back to that portal, which isn’t GDPR compliant without user consent.
One can also embed local video content, which doesn’t require user consent even under GDPR regulations. How to do that is topic of thirty bees and Videos, Part 2.
iframes allow to embed content of other web pages on the own page. thirty bees disallows them by default, because they can pose a security risk when used unsuspectingly.
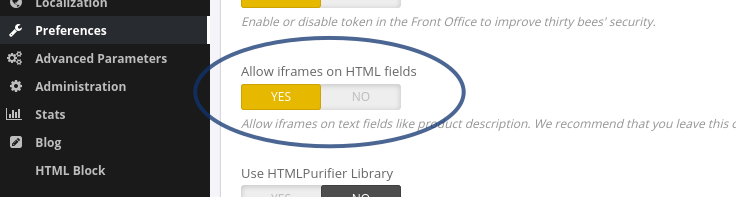
Allowing iframes is easy: go to back office -> Preferences -> General and enable the switch labeled Allow iframes on HTML fields:

Don’t forget to click Save on this panel to finish up.
This is another pitfall one can easily trip over. URLs for embedded videos are usually distinct from the the URL in the browser directly. Kind enough, portals provide the right link, one just has to look up the right place.
In all portals I’ve looked up, there is a Share button somewhere, which
brings up a dialog. In this dialog is a field or another button, Embed.
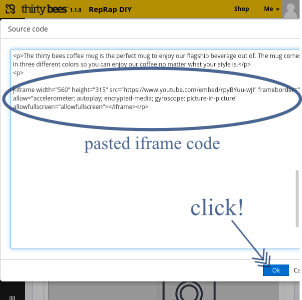
There one can see some HTML code starting with <iframe .... This is the
code we need.
A few examples:
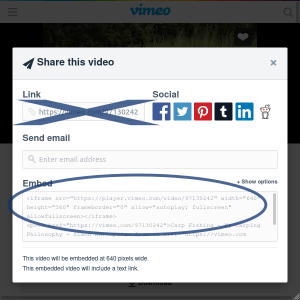
On Vimeo, HTML code is provided right after clicking on the Share button
(paper plane icon) top right in a stopped video. There’s more code provided
than needed, copy just the part starting with <iframe and ending with
</iframe>:

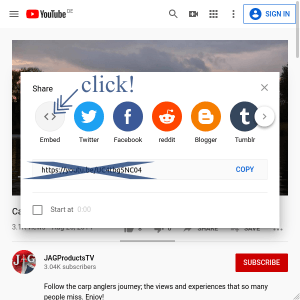
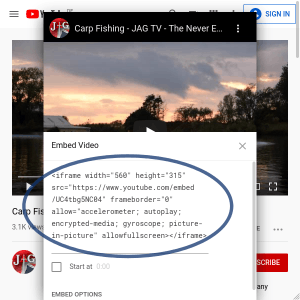
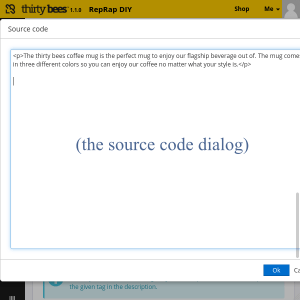
On YouTube, finding HTML code is a two step process. After clicking on SHARE in the menu below the video one sees the dialog shown here on the left. After a click on Embed, the dialog shown here on the right follows and provides the iframe code:


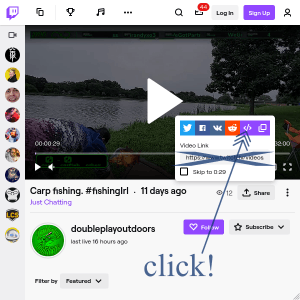
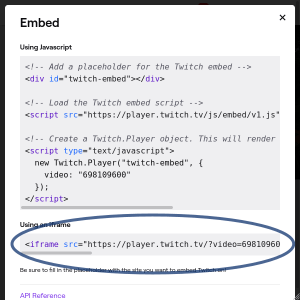
On Twitch, finding HTML code is also a two step process. After clicking on the Share button right below the video, one sees the dialog shown here on the left. After a click on Embed (second button from the right), the dialog shown here on the right follows and provides the iframe code. Notice the scroll bar, the whole line is needed:


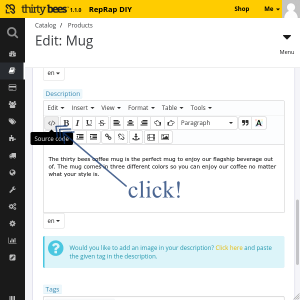
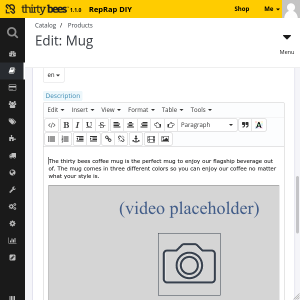
As merchants using thirty bess probably know already, one edits product descriptions in back office, at menu -> Catalog -> Products, then one clicks on the product to edit.
Steps there are shown in the next screenshot:




Again, don’t forget to click Save or Save and stay at the bottom of the panel to finish up.
That’s all! Now one can look up front office, the public shop, and watch the video: